BUTTON¶
C#: CWinCtrlButton
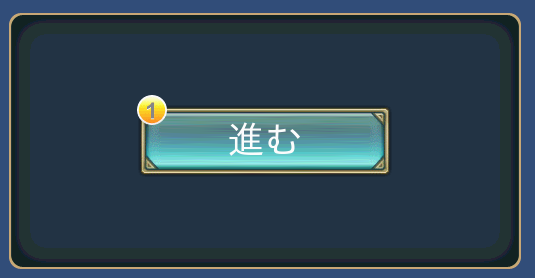
ボタンを実現するためのコントロールです。
一つのキャプションと、複数のバッジを同時に表示することが可能です。
バッジは最大7つまで対応可能です。
BUTTON(コントロール名) {
プロパティ1;
プロパティ2;
:
:
プロパティn;
};
記述例¶
WINDOW(255_000_00001) { STYLE = NOTITLEBAR|ANCHOR_CENTER; POSITION = 0,100; TEX_ID = 100_000_00001; CAPTION = 000_000_00010; SIZE = 512,256; }; BUTTON(Button) { ID = 000_002_00001; CAPTION = 000_000_00006; STYLE = ANCHOR_CENTER; POSITION = 0,0; FONT_KIND= "fn40"; TEX_ID1 = "bd01"; TEXTURE_OFFSET1 = 0,10; SIZE = 256; };
プロパティ¶
代表的なデフォルト値¶
TEX_ID = "BTN0?"; COLOR = 1,1,1,1; CAPTION_COLOR = 1,1,1,1; SE_ID = clickSE;
パーツIDルール¶
パーツIDの5文字目を自動的に0/1に入れ替えます。
XXXX0: OFFの状態
XXXX1: ONの状態
TEX_ID = "BTN0?";パーツIDがこのように設定されているとすると以下のようなパーツを用意しておく必要があります。
BTN00:OFFの状態
BTN01:ONの状態
ID = コントロールID¶
コントロールIDを定義します。
ID = 001_000_00010;注釈
設定しなかったときは、自動的にハッシュ値から生成します。
SIZE = 横サイズ,縦サイズ¶
表示サイズを変更します。 省略したとき、若しくは、0を指定すると、テクスチャパーツからサイズを取得してきます。
SIZE = 64,32; //64x32 SIZE = ,32; //Set the width of the texture part width SIZE = 64; //Set the height of the texture part height SIZE = {50} - 25;サイズは 割合指定 が可能です。
TEX_ID = テクスチャID,パーツID¶
TEX_ID = パーツID¶
テクスチャIDとパーツIDを指定します。
COLOR = R,G,B,A¶
カラーを指定します。
R,G,Bについては、0~2の間で指定してください。
1を超えたとき、そのカラー成分を2倍まで上げて表示することができます。
Aについては、0~1の間で指定してください。
CAPTION = "文字列"¶
文字列を設定します。
CAPTION = "Hellow world!";
CAPTION_COLOR = R,G,B,A¶
キャプションのカラーを指定できます。
0~1の間で指定してください。
TEX_ID n = テクスチャID,パーツID¶
TEX_ID n = パーツID¶
バッジのテクスチャIDとパーツIDを指定します。
n = [1..7]で指定可能です。
TEXTURE_OFFSET n = オフセットX,オフセットY¶
TEXTURE_SIZE n = 横サイズ,縦サイズ¶
テクスチャIDとパーツIDを指定します。
n = [0..7]で指定可能です。
n = 0の時は、 SIZE と同じ意味です。
TEXTURE_SIZE1 = 64,32; //64x32 TEXTURE_SIZE2 = ,32; //Set the width of the texture part width TEXTURE_SIZE3 = 64; //Set the height of the texture part heightテクスチャサイズは 割合指定 が可能です。
COLOR n = R,G,B,A¶
バッジのカラーを指定します。
R,G,Bについては、0~2の間で指定してください。
1を超えたとき、そのカラー成分が2倍までかけることができます。
Aについては、0~1の間で指定してくさい。
n = [1..7]で指定可能です。
SE_ID = SE_ID¶
押されたときに鳴らす音のIDを設定します。 デフォルトは、clickSEです。 0を指定すると音が鳴らなくなります。
STYLE = フラグ0|フラグ1|..|フラグn¶
コントロールの表示アンカーを指定できます。
表示位置アンカーフラグ |
説明 |
|---|---|
ANCHOR_DEFAULT |
アンカー位置を左上に設定 ANCHOR_LEFTTOPと同じ コントロールの中心位置はデフォルトで、BASE_LEFTTOPになる。 |
ANCHOR_LEFTTOP |
アンカー位置を左上に設定 コントロールの中心位置はデフォルトで、BASE_LEFTTOPになる。 |
ANCHOR_LEFT |
アンカー位置を左に設定 縦にはセンタリング コントロールの中心位置はデフォルトで、BASE_LEFTになる。 |
ANCHOR_LEFTBOTTOM |
アンカー位置を左に設定 縦には下辺を基準に配置 コントロールの中心位置はデフォルトで、BASE_LEFTBOTTOMになる。 |
ANCHOR_TOP |
アンカー位置を上辺に設定 横方向にはセンタリング コントロールの中心位置はデフォルトで、BASE_TOPになる。 |
ANCHOR_CENTER |
アンカー位置を画面中央にセンタリング コントロールの中心位置はデフォルトで、BASE_CENTERになる。 |
ANCHOR_BOTTOM |
アンカー位置を底辺に設定 横方向にはセンタリング コントロールの中心位置はデフォルトで、BASE_BOTTOMになる。 |
ANCHOR_RIGHTTOP |
アンカー位置を右上に設定 コントロールの中心位置はデフォルトで、BASE_RIGHTBOTTOMになる。 |
ANCHOR_RIGHT |
アンカー位置を右に設定 縦にはセンタリング コントロールの中心位置はデフォルトで、BASE_RIGHTになる。 |
ANCHOR_RIGHTBOTTOM |
アンカー位置を右に設定 縦には下辺を基準に配置 コントロールの中心位置はデフォルトで、BASE_RIGHTBOTTOMになる。 |
コントロールの中心位置を指定できます。
中心位置変更フラグ |
説明 |
|---|---|
BASE_DEFAULT |
アンカーフラグに応じて変わる。 特に指定しなければ、これになります。 各アンカーフラグの説明を参照 |
BASE_LEFTTOP |
中心位置をコントロールの左上に設定 |
BASE_LEFT |
中心位置を左に設定 縦にはコントロールの真中 |
BASE_LEFTBOTTOM |
中心位置を左下に設定 |
BASE_TOP |
中心位置を上辺に設定 横にはコントロールの中心 |
BASE_CENTER |
中心位置をコントロールの中心 |
BASE_BOTTOM |
中心位置を底辺に設定 横方向にはコントロールの真中 |
BASE_RIGHTTOP |
中心位置をコントロールの右上に設定 |
BASE_RIGHT |
中心位置を右に設定 横にはコントロールの中心 |
BASE_RIGHTBOTTOM |
中心位置を右下に設定 |
キャプションの中心位置を指定できます。
テキストアンカー |
説明 |
|---|---|
TEXT_CENTER |
テキスト表示を中心に合わせます。 |
TEXT_LEFT |
テキスト表示を左に合わせます。 |
TEXT_RIGHT |
テキスト表示を右に合わせます。 |
キャプションのフォント装飾を変更できます。
キャプション装飾種類 |
説明 |
|---|---|
TEXT_NORMAL |
装飾なし |
TEXT_BOLD |
太字 |
TEXT_DENT |
へこんだ感じの文字 |
TEXT_SHADOW |
影付き文字 |
機能を制限するスタイルは以下のものがあります。
機能制限スタイル |
説明 |
|---|---|
HIDE |
表示を隠す。 |
DRAG |
ドラッグ可能にする。 |
DISABLE |
押せなくし、暗くする。 |
NOHIT |
押せなくする。 |