An arrangement of the window¶
The screen:¶
It is possible to define a virtual screen in the screen by setting the SCREEN .
A window position and RELATIVE_SIZE are calculated on the basis of the screen.
You can use anchors to adjust the center or base position of a window.
If you do not explicitly set it, the screen property size is the same as your device screen size.
SCREEN = 0,0,{100},{100}; //this mean is full screen.
The percentage specification allows you to specify a percentage of the screen size.
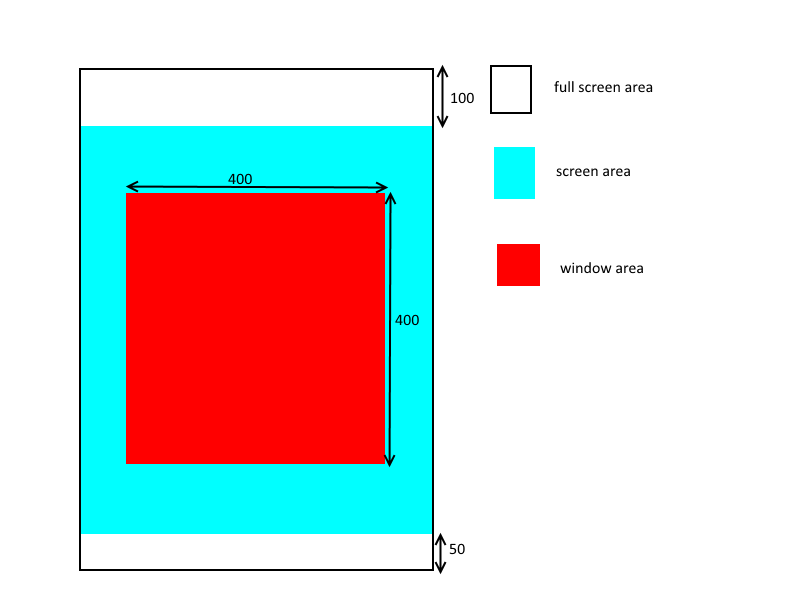
STYLE = ANCHOR_CENTER; SCREEN = 0,100,0{100},-50{100}; SIZE = 400,400;
In this case, it places the window as shown in the figure below.

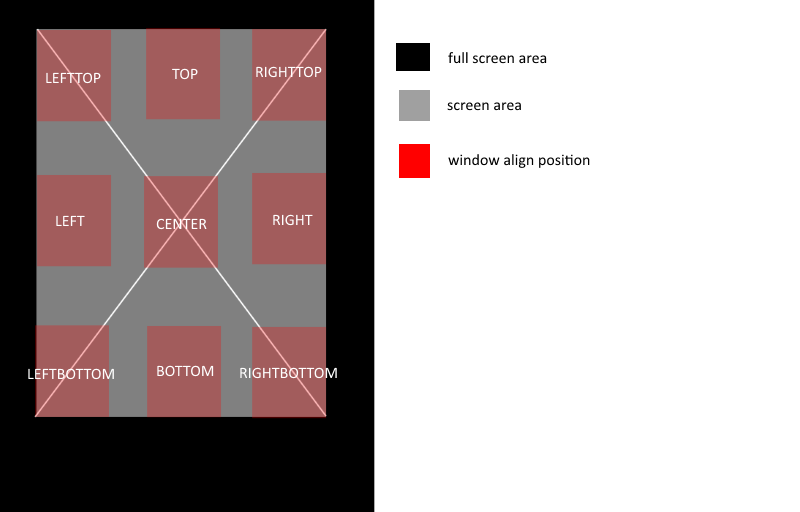
Anchor:¶
When placing the window, you can set individually the origin position on the screen.
You can set the relative position of the window position from each origin position.
Even if a screen size is changed, the window layout is less likely to collapse.
We call it the anchor in this window system.
You can select nine kind anchor as shown in the figure below.