RICHTEXT¶
C#: CWinCtrlRichText
It is a control for displaying rich text.
It is possible to change the text color , insert some texture part, and change the font type
RICHTEXT(Control name) {
Property 1;
Property 2;
:
:
Property n
};
Example¶
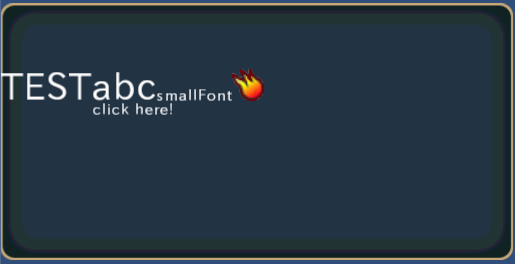
WINDOW(255_000_00001) { STYLE = NOTITLEBAR|ANCHOR_LEFT; POSITION = 0,100; SIZE = 512,256; }; RICHTEXT(Message) { ID = 00_000_00010; POSITION = 0,-64; CAPTION = "\a[3]TESTabc\f[fn16]smallFont\t123[100_000_00001,ATTR1,32,32,0]" + "\a[4]\w[001_002_00003,click here!]"; CONTENTS_SIZE = 380, 64; };
Property¶
ID = Control ID¶
Define the control ID.
ID = 001_000_00010;Note
If you don’t set the ID, it generates automatically from the hash value.
POSITION = X, Y¶
Determine the display position. The base position changes according to the anchor in STYLE.
POSITION = 32,{50} + 64;Coordinates can be specified as a percentage .
FONT_KIND = Font kind¶
Set the font kind
FONT_KIND = "fnt32";
CAPTION = “string”¶
Set the string.
CAPTION = "Hellow world!";
It is possible to apply a variety decoration by embedding the control code in the caption of a rich text.
CAPTION_COLOR = R,G,B,A¶
You can set the caption color .
Set a value in the range of 0…1.
CONTENTS_SIZE = Line feed size¶
When the string is longer than new line width , it will be a new line automatically.
CONTENTS_SIZE = 128; //128pixel CONTENTS_SIZE = {50} + 32; // screen width * 0.5 + 32The line feed size can be specified as a percentage.
LINE_SPACE = line spacing pixel value¶
Set the line spacing.
LINE_SPACE = 8; //Put an 8-dot space.Line spacing cannot be specified as a percentage.
CAPTION_OFFSET = X, Y¶
It adjust the caption position.
Caption offset can be specified by a percentage .
STYLE = Flag0|Flag1|..|Flagn¶
You can set the display anchor of control.
Display position anchor flag |
Description |
|---|---|
ANCHOR_DEFAULT |
Set the anchor position in the upper left Same as ANCHOR_LEFTTOP The default control center position is set to BASE_LEFT. |
ANCHOR_LEFTTOP |
Set the anchor position in the upper left The default control center position is set to BASE_LEFT. |
ANCHOR_LEFT |
Set the anchor position to the left. And vertical centering The default control center position is set to BASE_LEFT. |
ANCHOR_LEFTBOTTOM |
Set the anchor position to the left. Located along the lower edge The default control center position is set to BASE_LEFTBOTTOM. |
ANCHOR_TOP |
Set the anchor position to the upper side Centering at lateral. The default control center position is set to BASE_TOP. |
ANCHOR_CENTER |
Set the anchor position in the center of the window The default control center position is set to BASE_CENTER. |
ANCHOR_BOTTOM |
Set the anchor position at the bottom Centering at lateral. The default control center position is set to BASE_BOTTOM. |
ANCHOR_RIGHTTOP |
Set the anchor position in the upper right The default control center position is set to BASE_RIGHTBOTTOM. |
ANCHOR_RIGHT |
Set the anchor position to the right And vertical centering The default control center position is set to BASE_RIGHT. |
ANCHOR_RIGHTBOTTOM |
Set the anchor position to the right Located along the lower edge The default control center position is set to BASE_RIGHTBOTTOM. |
You can set the center position of the control.
Base position change flag |
Description |
|---|---|
BASE_DEFAULT |
It varies depending on the anchor flag . If you do not specifically set , this value is set . See the description of each anchor flag |
BASE_LEFTTOP |
Set the center position to the upper left side. |
BASE_LEFT |
Set the center position to the left side. and vertical centering. |
BASE_LEFTBOTTOM |
Set the center position to the bottom left side. |
BASE_TOP |
Set the center position to the upper side. and horizontal centering |
BASE_CENTER |
Set the center position to the center. |
BASE_BOTTOM |
Set the center position to the bottom side. And horizontal centering. |
BASE_RIGHTTOP |
Set the center position to the upper right side. |
BASE_RIGHT |
Set the center position to the right side. and horizontal centering |
BASE_RIGHTBOTTOM |
Set the center position to the bottom right side. |
You set the caption position to the center.
Text anchor |
Description |
|---|---|
TEXT_CENTER |
It aligns the text to the center. |
TEXT_LEFT |
It aligns the text to the left side. |
TEXT_RIGHT |
It aligns the text to the right side. |
Change the font decoration of the caption .
You can change the font decoration of the caption . |
Description |
|---|---|
TEXT_NORMAL |
No decoration |
TEXT_BOLD |
Bold type |
TEXT_DENT |
Dent type |
TEXT_SHADOW |
Shadow Type |
Style that limits the function as follows .
Function limit style |
Description |
|---|---|
HIDE |
Hide. |
DISABLE |
It is not able to pressing the control. And the control color darken. |
NOHIT |
It is not able to pressing the control. |
Available control code in RichText¶
It is possible to apply a variety decoration by embedding the control code in the caption of a rich text.
For example,if you want to insert the texture in the middle of a sentence , you set a string to the caption as follows.
"texture test\t[001_001_01000,icon0,32,32,0]\ndisplay test"
Command |
Description |
|---|---|
\n or \r |
Line break |
\ \ |
\ Character |
\f[font name] |
Switch to the specified font. |
\a[0] or \a[1] |
Horizontal:Left side , Vertical:Top side |
\a[2] |
Horizontal:Left side , Vertical:Center |
\a[3] |
Horizontal:Left side , Vertical:Bottom side |
\a[4] |
Horizontal:Center , Vertical:Top side |
\a[5] |
Horizontal:Center , Vertical:Center |
\a[6] |
Horizontal:Center , Vertical:Bottom side |
\a[7] |
Horizontal:Right side , Vertical:Top side |
\a[8] |
Horizontal:Right side , Vertical:Center |
\a[9] |
Horizontal:Right side , Vertical:Bottom side |
\c[0] |
white color |
\c[1] |
Light blue color |
\c[2] |
Purple color |
\c[3] |
Blue color |
\c[4] |
Yellow color |
\c[5] |
Green color |
\c[6] |
Red color |
\c[7] |
Pink color |
\c[8] |
Orange color |
\c[9] |
Sky bule color |
\c[10] |
Black color |
\C[00000000] … \C[FFFFFFFF] |
set the color in hexadecimal (AARRGGBB) |
\wUserID[WindowID,caption] |
Window command of the set ID |
\tUserID[TextureID,PartID,width,height,y offset] |
Insert the texture part in the middle of a sentence. |
\B or \b |
Bold font |
\N |
Without decoration |
If the anchor is changed by using the \a command(right,center,left), it put a line break into the sentence automatically.
Window command \w¶
When the specified caption string is touched,This window manager called
CWindowBase.onClick(CWinCtrlRichText cCtrl,CRichTextOne cText).The format is as follows.
\wUserID[WindowID,caption]
UserID: Set the integer(this is option. The default is 0. ).
WindowID: set the MulID
Caption: Set the string. The callback is called when you press this string.
CAPTION = "\a[4]\w123[001_002_00003,click here!]";
Texture command \t¶
Insert the texture part in the middle of a sentence.
If touch the texture, this window manager called
CWindowBase.onClick(CWinCtrlRichText cCtrl,CRichTextOne cText).The format is as follows.
\tUserID[TextureID,PartID,width,height,y offset]
UserID: Set the integer(this is option. The default is 0. ).
Texture ID: Set a MulID.
width,height: Set the pixel size.
Display Y offset(this is option).
CAPTION = "Texture test\t456[001_001_01000,icon0,32,32,0]";