The texture¶
Please refer here to access the texture resources on C#.
This window system uses what summarizes some of the texture(texture atlas). And when do the texture atlas,the summarized texture automatically reduces color to 16 bit by dithering.
If you want, when do the texture atlas, the summarized texture automatically reduced color to 16bit with dithering.
It can be chosen whether to perform dithering for each part.
Texture part
It can also be called a “part”. This is part of the texture atlas.
The texture
When referred to as a texture in this document ,it is the summraized texture(texture atlas).In addition, in order to clearly separate the normal texture , sometimes referred to as a texture resource.
How to make a texture resources¶
Start your Unity Project.
Create a folder with MulID under the “TextureResource” folder in your project (“Assets/KsSoft/TextureResource”).
Place textures in the folder .
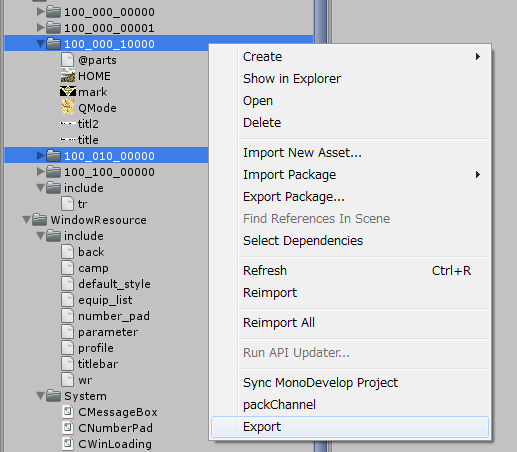
Highlight a folder, please select the [Right-Click] → [Export] (multiple can be selected).

Thus, the asset bundle named 100_000_00000.unity3d is generated under the “assetbundles” folder.
The texture name constraints
The name of the texture atlas must be 5 characters , except for the extension .
It is encoded as FiveCC .
Other, you can use the MulID file name.
BTN00.pgn
000_000_00010.png
The definition file @parts.def¶
If a “@parts.def” placed in the texture folder, texture parts are converted along the definition file.
Because it is a simple text file , you can write it with your favorite editor.
The file encoding is UTF8.
Choose whether to convert to a resource.
RESOURCE = ON/OFF;
When you enable RESOURCE, It create two files as follows under the “KsSoft/Resources/” folder.
001_000_00000.spr
001_000_00000.tex
This is not loaded by assetbundle,It is loaded this two file from resources. The default is that output to assetbundles.
RESOURCE = ON;
PART("partA") {
COLOR = 0.5,0.5,0,5,1;
};
PART("partB") {
COLOR = 0.5,0.5,0,5,1;
};
Texture Format¶
FORMAT = Texture Format;
The default texture format is RGBA4444 .
Otherwise, it is possible to set a PNG or JPG .
Except when you want to specify a 16bit texture, please dithering to OFF.
DITHER = OFF;
FORMAT = RGBA32;
PART("partA") {
COLOR = 0.5,0.5,0,5,1;
};
PART("partB") {
DITHER = OFF;
COLOR = 0.5,0.5,0,5,1;
};
How to texture atlas as PNG or JPG file.¶
It is possible to convert the texture atlas to a PNG or JPG files.
However, when it is loaded on the application, it is deployed as 32bit texture.
Please use it consider the advantages and disadvantages.
Format |
Texture formats on application |
|---|---|
FORMAT = PNG; |
ARGB32 |
FORMAT = JPG; |
RGB24 |
Advantage
Asset size decreases (= download size is smaller).
Disadvantages
Because it is deployed as a 32bit texture,it uses a lot of VRAM and main memory.
In addition, the rendering becomes heavier.
Note
On a narrow memory bandwidth smartphone, your application performance becomes degradation.
The default value for dithering¶
DITHER = ON/OFF;
Whether or not to the dithering can be set for each texture part.
When you do not specify, you can be selected either whether to default values.
In this example, partA is done the dithering, partB is not done.
DITHER = ON;
PART("partA") {
COLOR = 0.5,0.5,0,5,1;
};
PART("partB") {
DITHER = OFF;
COLOR = 0.5,0.5,0,5,1;
};
Switching of the shader¶
SHADER = "SHADER PATH";
You can specify a shader for each texture resource.
You can not switch the shaders for each texture part.
But you can assign a shader to the texture resource.
SHADER = "Custom/Billboard";
PART("blck") {
COLOR = 1,1,1,1;
};
Texture part definitions and aliases¶
Texture part definitions can be defined in the form such as follows.
PART(Texture part file name) {
Property 0;
Property 1;
:
Property n;
};
PART(Alias name,Texture part file name) {
Property 0;
Property 1;
:
Property n;
};
You can assign a different name for one texture part. This makes it possible to act as parts with different properties in the same part.
For example, these are defined as follows. If you use “BTN00”, the window system renders it as it is. On the other hand,if you use “BTN01”, it is rendered dark.
PART("BTN00") {
COLOR = 1,1,1,1;
};
PART("BTN01","BTN00") {
COLOR = 0.5,0.5,0.5,1;
};
The part definition properties¶
COLOR = R,G,B,A;¶
Change the color.
Elements of each color, specified in 0-1.
The default is 1, 1, 1, 1.
DITHER = ON/OFF;¶
It is possible to select whether or not dithering a part.
When the dithering is enabled,it is dithered with the “Jarvis, Judice, and Ninke” dithering.
The default is ON.
NODIVIDE;¶
NOPATCH;¶
A texture part is stretched equally.
Division of parts default has become NODIVIDE.
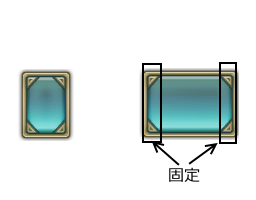
DIVIDE3H = Left fixed width,Right fixed width¶
PATCH3H = Left fixed width,Right fixed width¶
When a texture part is stretched,widths of left and right is fixed, and only the middle is stretched.
PART("BTN01") {
DIVIDE3H = 24,24;
DITHER = ON;
};
DIVIDE3V = Top fixed height,Bottom fixed heighth¶
PATCH3V = Top fixed height,Bottom fixed heighth¶
When a texture part is stretched,heights of top and bottom is fixed, and only the middle is stretched.
PART("BTN01") {
DIVIDE3V = 24,24;
DITHER = ON;
};
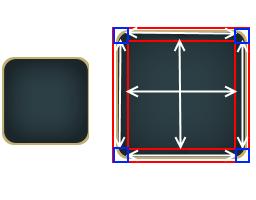
DIVIDE9 = Top left fixed width, Top left fixed height, Bottom right fixed width, Bottom right fixed high¶
PATCH9 = Top left fixed width, Top left fixed height, Bottom right fixed width, Bottom right fixed high¶
When a texture part is stretched, the four sides of the specified size is fixed and only the middle is stretched.
PART("FRAME") {
DIVIDE9 = 40,40,40,40;
DITHER = OFF;
};
The include path¶
The include path is set to the following path.
Assets/KsSoft/TextureResource/include
@parts.def file that is automatically included¶
When you convert a texture resource, the “tr.h” is automatically included in “@part.def”.
Assets/KsSoft/TextureResource/include/tr.h
Preprocessor¶
You can use the same as C language preprocessor.
Preprocessor |
Description |
|---|---|
// Comment |
Line comment |
/* Comment */ |
Block comment |
#include “file name” |
Include the file |
#define constant |
Definition of a symbolic constant |
#define Function macro |
Function macro |
#if defined(symbol definition) … #endif |
Conditional compilation |
#ifdef … #endif |
Conditional compilation |
#ifndef … #endif |
Conditional compilation |
#pragma once |
Multiple include prevention |
BuildTarget is defined as a macro.
#if defined(StandaloneWindows)
MS-Windows
#else
Other
#endif